WordPress Themes Documentation
Third-party Plugins
MotoPress Slider Plugin
MotoPress Slider is an easy to use and flexible solution for building compelling sliders. It focuses on simplicity and functionality, and offers all necessary tools that make the plugin stand out from the others. You can build your WordPress slider in two minutes and enjoy it from any size screen, as it looks great on any device.
This instruction is for templates with MotoPress Slider included. If you purchased MotoPress Slider as an additional offer .json file will not be included to the template package.
To make the MotoPress Slider look like on our live demo, please follow the instructions below:
Install and activate MotoPress Slider plugin.
Go to Dashboard > MotoPress Slider > and press the "Import button > Export".
Select MotoPress Slider Export .json file that you can find in your template package.
After importing the settings of the slider, the installation is complete.
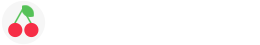
Slider settings:
-
- Slider title
- type the name of your slider, it should be easily recognizable in case you create several sliders for the website.
-
- Slider alias
- helps the slider provide you with the slider shortcode. Its name has to be unique.
-
- Slider shortcode
- you'll insert this shortcode to the page or post where you want to place the slider.
-
- Force Full Width
- enable this option to make this slider full-width.
-
- Layers Grid Size
- enable to set width of your slider, indicate the layers grid size.
-
- Enable Slideshow
- enable or disable slideshow.
-
- Slideshow Delay
- the time one slide stays on the screen in milliseconds.
-
- Pause on Hover
- Pause slideshow when hovering the slider.
-
- Reverse order of the slides
- Animate slides in the reverse order.
-
- Show counter
- Displays the number of slides.

Slide settings:
After adjusting the settings of the slider, it's time to start adding slides.
The process of customizing your slides is intuitive and simple. You just need to name your slide and select its background type: image or simply one color.

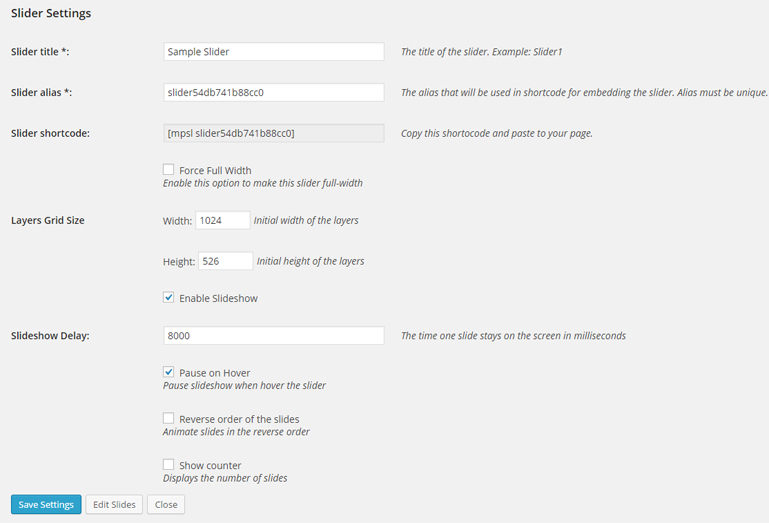
General:
-
- Slide Title
- the title of the slide that will be shown in the slides list.
-
- Status
- choose status for the slide (Published or Draft).
Color:
-
- Background color type:
- choose Color or Gradient for background of the slide.
-
- Background Color
- please insert the color (this option is only for Background color type "Color").
-
- Gradient color 1, Gradient color 2, Gradient angle
- insert two gradient colors and angle (these options are only for Background color type "Gradient").
Image:
-
- Image Source
- image can be added from your computer, Media Library or External URL.
-
- Size
- size of the slide image.
-
- Cover
- this means that the background image will be scaled as large as possible, so the background area is fully covered with the image.
-
- Contain
- the image can be scaled to the largest size. Both width and height fit to the content area.
-
- Percentage
- the width and height of the background image can be fixed in percent.
-
- Normal
- the background image has its own width and height.
-
- Repeat
- background image can be repeated or not.
-
- Position
- choose the position of the background image.
Video:
-
- Video Source MP4
- upload .MP4 video file.
-
- Video Source WEBM
- upload .WEBM video file.
-
- Video Source OGG
- upload .OGG video file.
-
- Loop Video
- allows you to loop the video.
-
- Mute Video
- allows you to mute the video.
-
- Video Fill-mode
- choose Fill or Fit.
-
- Video Cover
-
enable Video Cover.
-
- Video Cover Type
- choose Video Cover Type.
-
Link:
-
- Link this slide
- insert link.
-
- Open in new window
- open slide's link in new window.
-
- Link id
-
- Link class
-
- Link rel
-
- Link title
Visibility:
-
- Only logged
- only logged in users can view this slide
-
- Visible from
- choose the starting day from calender
-
- Visible until
- choose the last day from calender
Misc:
-
- Class name
-
- CSS id
Misc:
-
- Class name
-
- CSS id
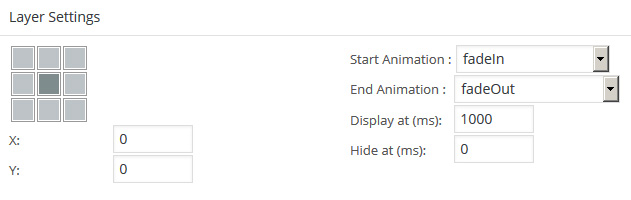
Layer settings:
The next step is to set the position of the background image and the 'repeat' option, but it depends on you only. You can also leave these fields empty.
For demonstration purposes, we'll use a few pictures in our slider to show you the advantages of the plugin. After setting the image options, you can get started with the Layer Settings.
This feature offers you a lot of customization options. You are able to create as many layers as you need. The layers can be presented as a text, image or button, for each layer you can set:
-
- Start Animation
- how it'll appear on a slide.
-
- End Animation
- the way how it will disappear from the slide.
-
- Display
- the time it takes for one layer to appear.
-
- Hide
- the time it takes for one layer to disappear. Note that time is calculated from the beginning of the slide and is indicated in milliseconds.

Layer settings also enable to specify the text of the layer and its style. When you finish with adding layers you can set their order simply by dragging and dropping them in any specific sequence.
For more information please click here.
MotoPress Content Editor
MotoPress Content Editor enhances the standard WordPress builder features and allows to create websites visually. It’s the complete solution for building responsive pages without coding, by simply dragging and dropping content elements.
You have two ways of creating or editing the content: in the visual MotoPress Content Editor or in the default WordPress editor.
If you prefer to create/edit content in the default WordPress editor, but would like to have it viewable and editable in the MotoPress editor, you need to follow the steps listed below.
Basic rules of organizing shortcodes:
The grid shortcode should come first. The Row → Column structure should always remain unchanged.
[cherry_row] [cherry_col] Content [/cherry_col] [/cherry_row]
Every element has to be placed inside the grid.
Let's take “cherry_spacer” as an example:
Correct:[cherry_row] [cherry_col] Content 1 [/cherry_col] [/cherry_row] [cherry_row] [cherry_col] [cherry_spacer size="20"] [/cherry_col] [/cherry_row] [cherry_row] [cherry_col] Content 2 [/cherry_col] [/cherry_row]
Incorrect:[cherry_row] [cherry_col] Content 1 [/cherry_col] [/cherry_row] [cherry_spacer size="20"] [cherry_row] [cherry_col] Content 2 [/cherry_col] [/cherry_row]
You can't insert a shortcode or a piece of content on the inner_row level. For example, it is wrong to insert my_shortcode without wrapping it into a grid.
Incorrect[cherry_row] [cherry_col] [cherry_row_inner] [cherry_col_inner] Content 1 [/cherry_col_inner] [/cherry_row_inner] [my_shortcode] [/cherry_col] [/cherry_row]
Here is how to create two columns:
[cherry_row] [cherry_col size_md="6"] Content 1 [/cherry_col] [cherry_col size_md="6"] Content 2 [/cherry_col] [/cherry_row]
Several objects in a column
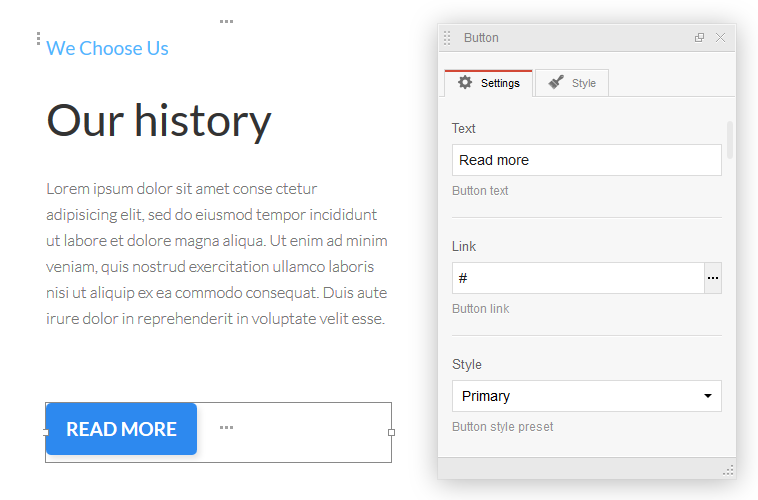
Each object in a column should be placed into a grid. In other case, all the objects in the column will be interpreted as one block. Consequently, it will be impossible to customize objects individually. For example, in the second column, the "Content" text and the “cherry_button” shortcode are not separated by grid elements.
Incorrect:[cherry_row] [cherry_col size_md="6"] image [/cherry_col] [cherry_col size_md="6"] Content [cherry_button text="Read more" url="#" style="primary" size="medium" display="inline" radius="0" centered="no" fluid="no" fluid_position="left" icon_position="left" bg_color="#2D89EF" color="#FFFFFF" min_width="0" target="self" hover_animation="self"] [/cherry_col] [/cherry_row]
In the visual editor, this block looks like a single object.

You should add a new row and insert “Content” and the “cherry_button” shortcode into separate columns: cherry_row_inner → cherry_col_inner.
Cоrrect:[cherry_row] [cherry_col size_md="6"] image [/cherry_col] [cherry_col size_md="6"] [cherry_row_inner] [cherry_col_inner] Content [/cherry_col_inner] [/cherry_row_inner] [cherry_row_inner] [cherry_col_inner size_md="12"] [cherry_button text="Read more" url="#" style="primary" size="medium" display="inline" radius="0" centered="no" fluid="no" fluid_position="left" icon_position="left" bg_color="#2D89EF" color="#FFFFFF" min_width="0" target="self" hover_animation="self"] [/cherry_col_inner] [/cherry_row_inner] [/cherry_col] [/cherry_row]
Now each of the objects can be selected and customized separately in the visual editor.

Using Inner-Row. The following structure should be kept: row → col → row_inner → col_inner.
[cherry_row] [cherry_col] [cherry_row_inner] [cherry_col_inner] Content 1 [/cherry_col_inner] [cherry_col_inner] Content 2 [/cherry_col_inner] [/cherry_row_inner] [/cherry_col] [/cherry_row]
Here is a nesting example (breaking one column into two):
[cherry_row] [cherry_col] [cherry_row_inner] [cherry_col_inner] Content 1 [/cherry_col_inner] [cherry_col_inner] Content 2 [/cherry_col_inner] [/cherry_row_inner] [/cherry_col] [/cherry_row]
Using the cherry_box shortcode.
The cherry_box shortcode has to be placed into row → col. Inside the shortcode, you can use row_inner → col_inner.
[cherry_row] [cherry_col size_md="12"] [cherry_box preset="primary" bg_color="#a9e05b"] [cherry_row_inner] [cherry_col_inner size_md="4"] Column content 1 [/cherry_col_inner] [cherry_col_inner size_md="4"] Column content 2 [/cherry_col_inner] [cherry_col_inner size_md="4"] Column content 3 [/cherry_col_inner] [/cherry_row_inner] [/cherry_box] [/cherry_col] [/cherry_row]
If "cherry_box" is wrapped in a grid is placed into row_inner, you can't use another row_inner inside of it.
The number of columns in a row should not exceed twelve (the default value).
WPML configuration
WPML consists of several modules. The basic module turns WordPress sites into multilingual. Other modules help with an enhanced translation process, string translation, media translation and other functions.
You can learn about the different modules on the WPML Core and Addons page.
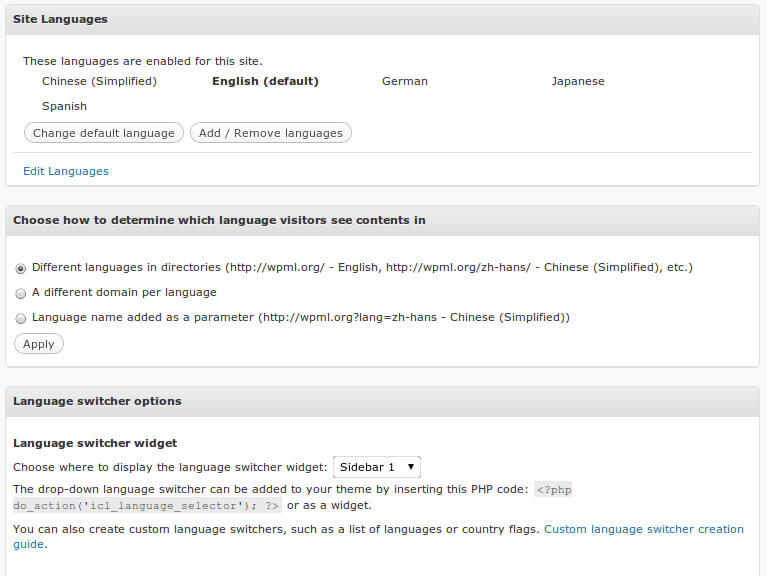
After you enable WPML, you’ll see a Multilingual Widget in the Admin Dashboard. This widget provides access to the different functions in WPML. You can also access them through the WPML menu.
- Languages – Determine the site’s languages and control how different language contents are organized.
- Theme and plugins localization – Choose between the traditional .mo files or using WPML’s String Translation.
- Navigation – Control the appearance of site-wide navigation based on WordPress pages.
- Sticky links – This is an essential function for running websites powered by WordPress. It guarantees that the links between pages can will never be broken.


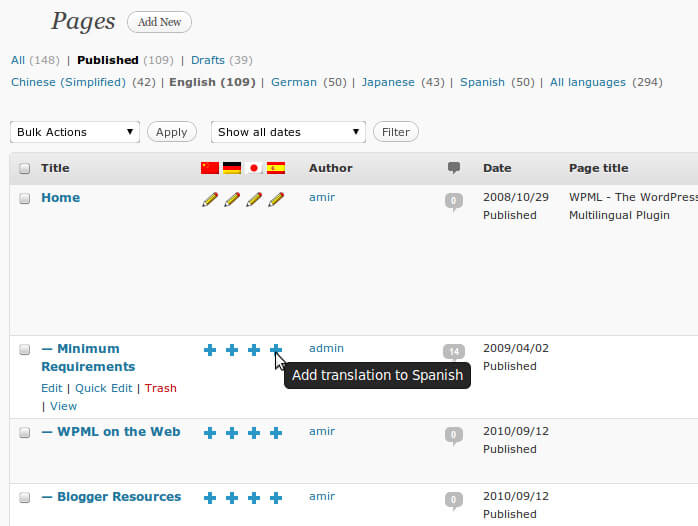
Translating Site Content
WPML creates different posts, pages and custom types for translations and connects them together. This means that every page has its own title, body and meta-fields.
WPML offers two ways for content translation :
- Manually, by clicking on the + icons
- Using WPML’s Translation Management module
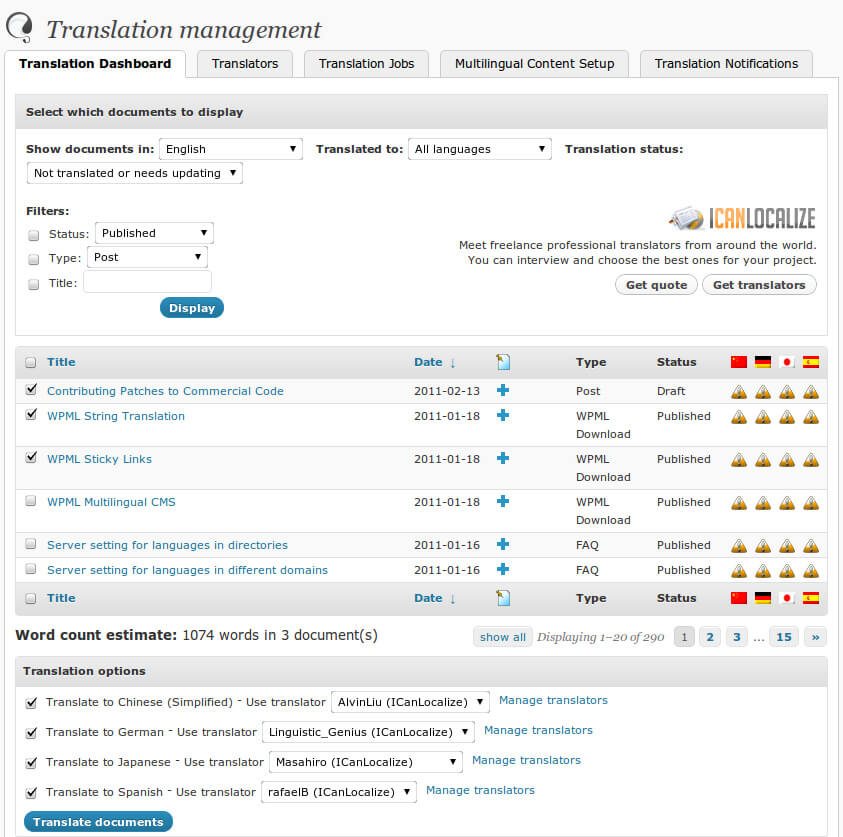
Translation Dashboard

Contact form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a contact form on your page. First, open the 'Contact -> Contact Forms' menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form named “Contact form 1″ and a code that will look like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open "Edit menu" ('Pages -> Edit') of the page where you wish to place the contact form. A popular practice is creating a page named 'Contact' for the contact form page. Paste the code you've copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
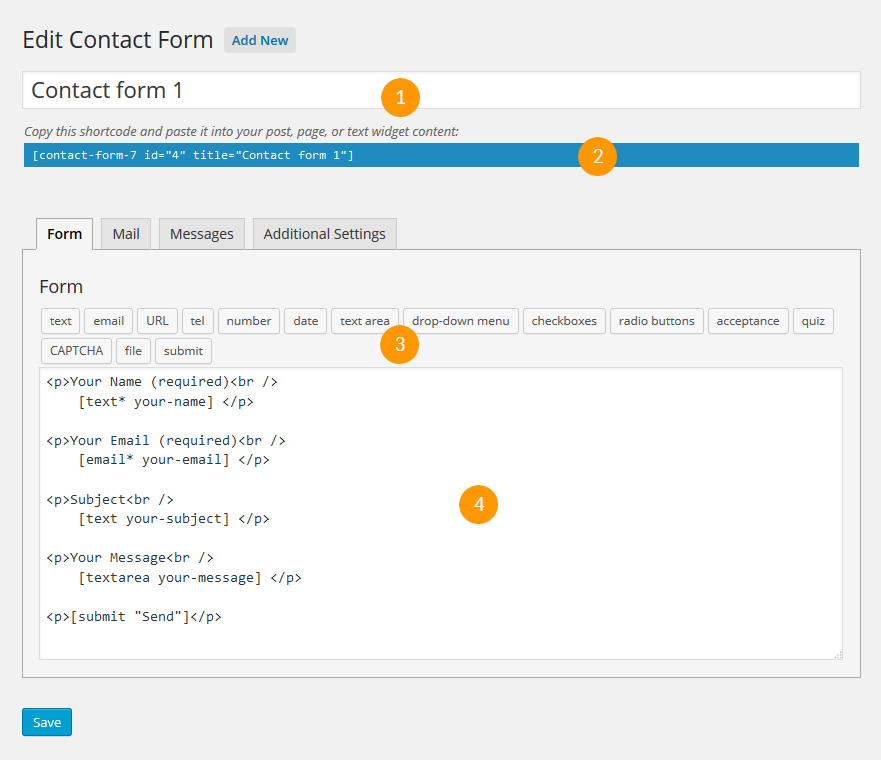
Customizing a Form
Title for this contact form(1). This title is just a label for a contact form and is used only for administrative purposes. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form (2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing field (4). You can customize form content in this section using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with <br/> and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit messages that are used for various situations, including “Validation errors occurred,” “Please fill in the required field,” etc.
Note that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For details, see Additional Settings.
MailChimp for WordPress
MailChimp for WordPress plugin helps you add subscribers to your MailChimp lists using various methods. You can create compeling opt-in forms or integrate with any other form on your site, like your comment form or WooCommerce checkout.
Installing MailChimp for WordPress Lite
Like other free WordPress plugins, installing the MailChimp for WordPress Lite plugin is quite easy as well. All you need is a MailChimp account and a self-hosted website.
In your WordPress admin panel, go to Plugins > New Plugin, search for MailChimp for WordPress and click "Install now"
Alternatively, download the plugin and upload the contents of mailchimp-for-wp.zip to your plugins directory, which is usually /wp-content/plugins/.
Activate the plugin.
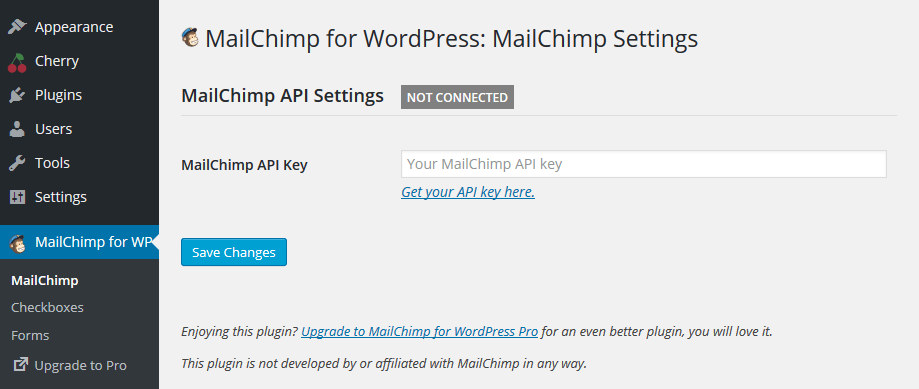
Set your MailChimp API key in the plugin settings.

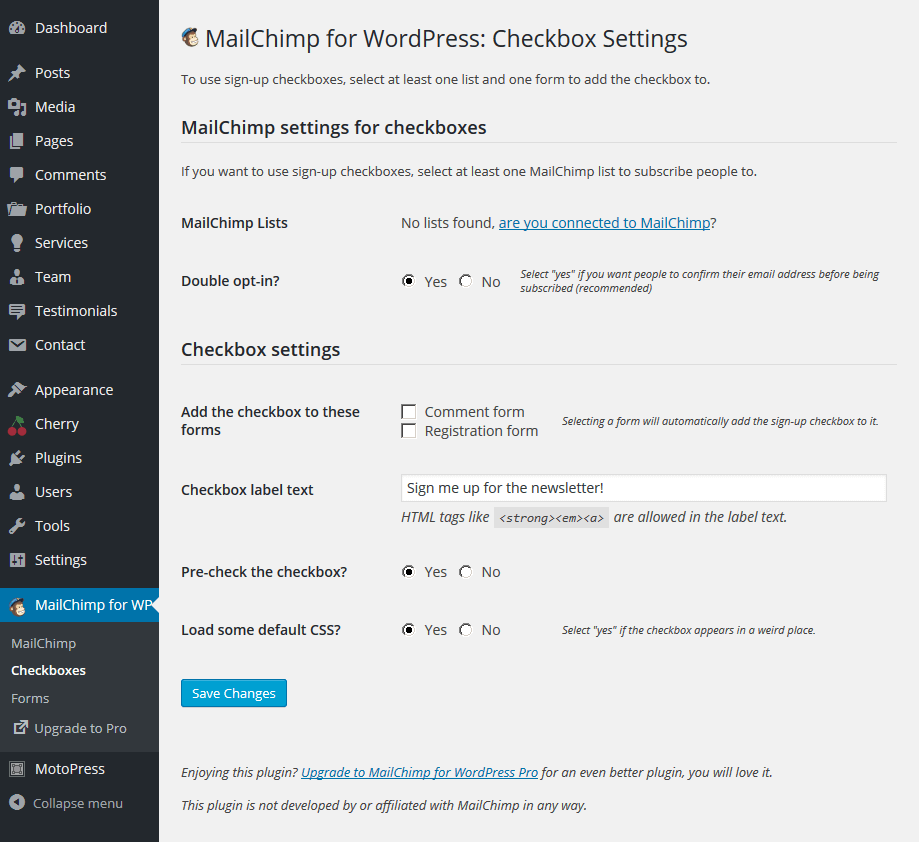
Checkbox Settings
MailChimp settings for checkboxes
-
- MailChimp Lists
- Choose the list.
-
- Double opt-in?
- Select "yes" if you want people to confirm their email address before being subscribed (recommended).
Checkbox settings
-
- Add the checkbox to these forms
- Selecting a form will automatically add the sign-up checkbox to it.
-
- Checkbox label text
- Insert the text.
-
- Pre-check the checkbox?
- Select "yes" if you want to pre-check.
-
- Load some default CSS?
- Select "yes" if the checkbox appears in a weird place.

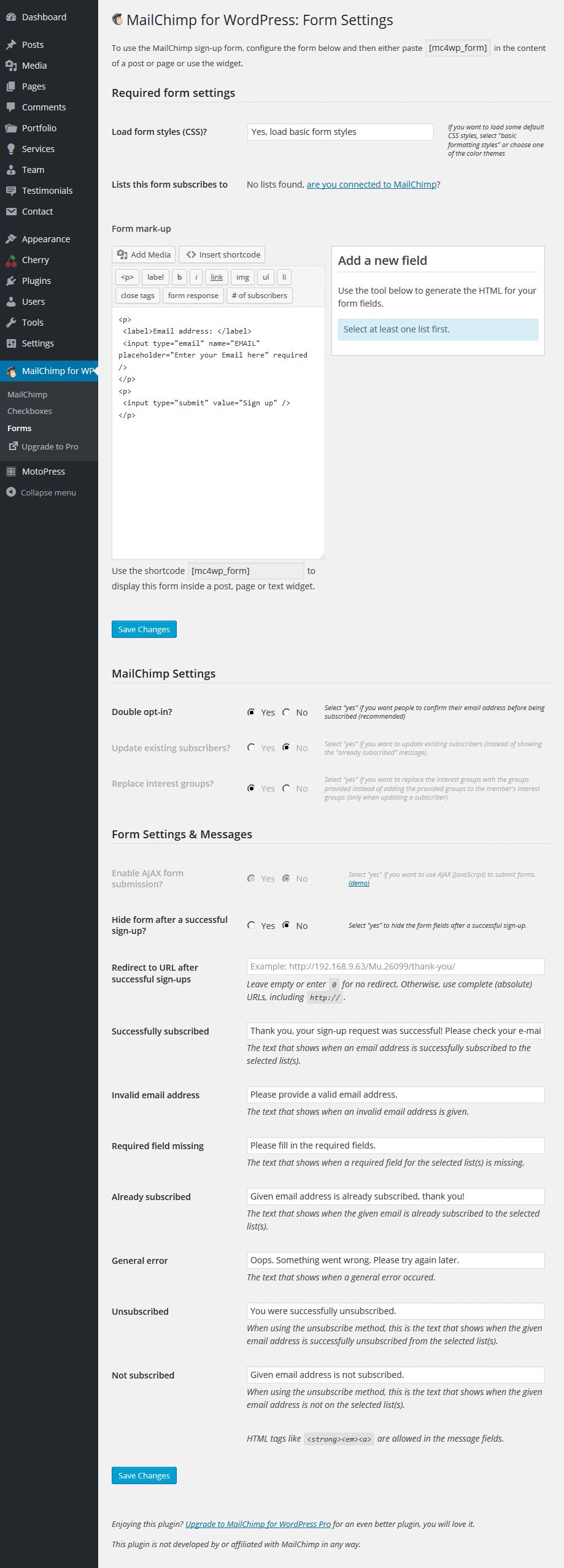
Form Settings
Required form settings
-
- Load form styles (CSS)?
- If you want to load some default CSS styles, select "basic formatting styles" or choose one of the color themes.
-
- Lists this form subscribes to
- Choose the list.
-
- Form mark-up
- Use the shortcode to display this form inside a post, page or text widget.
MailChimp Settings
-
- Double opt-in?
- Select "yes" if you want people to confirm their email address before being subscribed (recommended).
-
- Update existing subscribers?
- Select "yes" if you want to update the existing subscribers (instead of showing the "already subscribed" message). This option is only available in MailChimp for WordPress Pro.
-
- Replace interest groups?
- Select "yes" if you want to replace the interest groups with the groups provided instead of adding the provided groups to the member's interest groups (only when updating a subscriber). This option is only available in MailChimp for WordPress Pro.
Form Settings & Messages
-
- Enable AJAX form submission?
- Select "yes" if you want to use AJAX (JavaScript) to submit forms. This option is only available in MailChimp for WordPress Pro.
-
- Hide form after a successful sign-up?
- Select "yes" to hide the form fields after a successful sign-up.
-
- Redirect to URL after successful sign-ups
- Leave empty or enter 0 for no redirect. Otherwise, use complete (absolute) URLs, including http://.
-
- Successfully subscribed
- The text that shows when an email address is successfully subscribed to the selected list(s).
-
- Invalid email address
- The text that shows when an invalid email address is given.
-
- Required field missing
- The text that shows when a required field for the selected list(s) is missing.
-
- Already subscribed
- The text that shows when the given email is already subscribed to the selected list(s).
-
- General error
- The text that shows when a general error occured.
-
- Unsubscribed
- When using the unsubscribe method, this is the text that shows when the given email address is successfully unsubscribed from the selected list(s).
-
- Not subscribed
- When using the unsubscribe method, this is the text that shows when the given email address is not on the selected list(s).

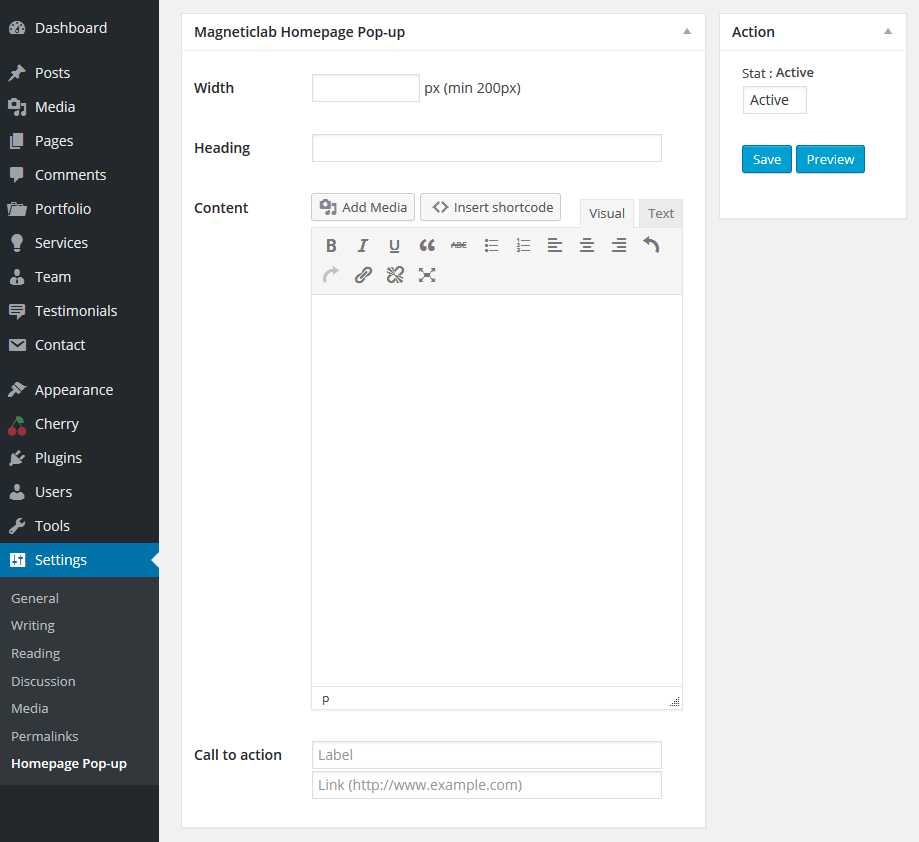
Homepage Pop-up
Homepage Pop-up plugin for adding a simple jquery pop-up on the home page. Add a title and an important information on your home page without getting blocked any by A.
Installing Homepage Pop-up plugin
Upload 'mlab_popup' to the '/wp-content/plugins/' directory.
Activate the plugin through the 'Plugins' menu in WordPress.
Go to Dashboard > Settings > Homepage Pop-up
Create your first pop-up for your homepage!
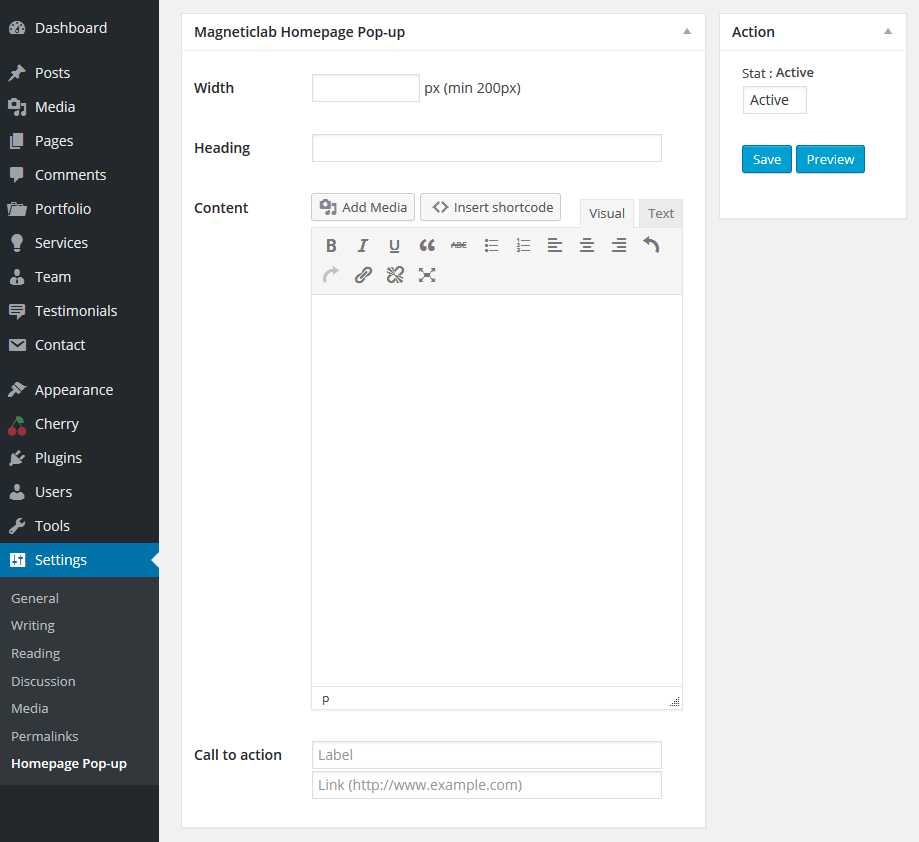
Magneticlab Homepage Pop-up
-
- Width
-
- Heading
-
- Content
-
- Call to action

Booked - Appointment Booking
Booked is a powerful and easy-to-use appointment booking plugin for WordPress.
Create a Profile Page
If you would like your customers to be able to manage their own appointments and edit their profile, you'll want to activate the profile page. It's an easy process though, just follow the guide below:
- Create a page and give it a title. "Profile" works, but it can be whatever you want it to be.
- Add the [booked-login] shortcode to the page so your users can log in to view their profile.
- Go to the Booked Settings panel (Appointments > Settings) and choose this new page from the dropdown in the General Settings tab.
Just after installing the Contact Form 7 plugin, you’ll see a default form named “Contact form 1″ and a code like this:
GENERAL SETTINGS
-
- Profile Page
- As described above, you will choose the page you want to use for the profile from this dropdown.
-
- Time Slot Intervals
- When creating your default time slots (described below), you can choose the intervals at which you can choose your time slots. Just change it with this dropdown.
USER EMAILS
All emails can be turned off one by one by simply removing the content of the email in the fields. If nothing is there then no email is sent. All emails have special tokens you can use in place of actual content. This content is placed into the email when it gets sent. The tokens are listed above each email form.
-
- Registration
- This is the email that is sent to your new users, welcoming them to your website.
-
- Appointment Confirmation
- This email is sent to the user when they book an appointment as a confirmation that the appointment has been submitted.
-
- Appointment Approval
- This is the email that is sent to the user when their appointment is approved.
-
- Appointment Cancellation
- This is the email that is sent to the user if their appointment is cancelled by the website admin.
APPOINTMENT CREATION
The power of Booked is that your customers can pick and choose from available time slots when they would like to book their appointment. However, in some cases the admin needs this power. You can create appointments quickly and easily using the appointment calendar:
- Click "Appointments" in the admin panel.
- You will see a big calendar, showing the current month (if the current date is wrong, please make sure the correct time zone is selected from Settings > General).
- Pick the day on which you want to book the appointment.
- Choose a time slot and click the "New Appointment..." button.
- If this is a current customer, you can simply select them from the user dropdown.
- If this is a new customer, you can quickly add them as a new user by using the registration fields. The first name and email are the only required fields.
- When the appointment is booked, the user will get an email welcoming them to the site (with a username/password) as well as a appointment confirmation email. These emails can be customized/turned off from the Booked Settings panel.
APPOINTMENT CANCELLATION
To cancel someone's appointment, simply find the appointment on the calendar and click the " ×" next to their name in the time slot from which you want to remove them.
Shortcode
[booked-calendar year="2016" month="7" calendar="12" switcher="true"]
Default Time Slots
Setting your default time slots is at the heart of the Booked plugin. Each day is given default time slots. For example, if your business is open Monday – Friday from 8:00am – 4:00pm and you have 2 employees available every hour, you would create 2 times slots every hour from 8–4, Monday – Friday.
BULK TIME SLOT ENTRY
To quickly add a bunch of time slots, you can use the Bulk time slot entry option:
- Click "Add..." at the top of the day you're adding time slots to.
- Switch to the "Bulk" tab.
- For the "Start time...", select "8:00am".
- For the "End time...", select "4:00pm".
- Leave the next dropdown as "Every 1 hour" to set your time slots every hour.
- Choose "2 time slots" as the last option, and then click "Add".
- Your available time slots for that day will then be added and your customers can start booking appointments!
SINGLE TIME SLOT ENTRY
Alternatively, you can add a single time slot to any day/time:
- Click "Add..." at the top of the day you're adding time slots to.
- Choose a "Start time" and "End time" and then select how many time slots you want to add.
- Click "Add" and that time slot entry will be added as a default for that day.
Adding Custom Time Slots
- Go to the Booked Settings panel and then go to the Custom Time Slots tab.
- Click the "Add Date(s)" button.
- Choose the calendar you want to use (if applicable).
- Choose the Start Date.
- If this is a one day setting, you can leave the End Date blank. If this is a date range, choose the End Date.
- To add a single time slot, click the "+ Single Time Slot" button. To bulk add time slots, click the "+ Bulk Time Slots" button.
- For single time slots, you'll choose how many available appointments for this time slot and then you'll choose the start and end times. Alternatively, you can check the "All day" checkbox to make this an all day time slot.
- To add bulk time slots, choose how many available appointments there are, choose a start and end time for the entire span of your day, choose the time between each slot if you need a 10 minute break for example. Then choose the interval for the time slots to be entered.
For more information, please visit video tutorial
Adding Vacation/Closed Dates
- Go to the Booked Settings panel and then go to the Custom Time Slots tab.
- Click the "Add Date(s)" button.
- Choose the calendar you want to use (if applicable).
- Choose the Start Date.
- If this is a one day setting, you can leave the End Date blank. If this is a date range, choose the End Date.
- Check the "Disable appointments" checkbox to make this a vacation/closed date.
- That's it
For more information, please visit video tutorial
Countdown plugin
WordPress Countdown plugin is a nice tool to create and insert countdown timers into your posts/pages and widgets.
Our WordPress Countdown plugin allows website owners to create nice and functional Countdown timers just in a few minutes and insert them in the posts/pages and widgets.
Installing WordPress Countdown plugin
1. Log in to your administration panel.
2. Go to Plugins page, click Add New, then click "Upload Plugin".
3. Click "Choose file" then select the WordPress Countdown plugin zip file.
4. Install and activate our WordPress Countdown plugin.
5. You can add Countdown timer from your pages/posts and widgets.
Magneticlab Homepage Pop-up
-
- Day field text - Type Day field text.
-
- Hour field text - Type Hour field text.
-
- Minute field text - Type Minute field text.
-
- Second field text - Type Second field text.
-
- Countdown expire time - Type Countdown expire time.
-
- After Countdown expired - Select the action after Countdown time is expired.
-
- Message after countdown expired - Type the message after countdown is expired.
-
- Countdown timer position - Select the Countdown position.
-
- Distance from top - Specify the Countdown distance from top.
-
- Distance from bottom - Specify the Countdown distance from bottom.
-
- Countdown timer Buttons type - Select the Countdown buttons type.
-
- Countdown timer text color - Choose the Countdown text color.
-
- Countdown timer background color - Choose the Countdown background color.
-
- Countdown timer Size - Specify the Countdown size.
-
- Countdown timer border width - Specify the Countdown border width.
-
- Countdown timer border radius - Specify the Countdown border radius.
-
- Countdown timer font-size - Specify the Countdown texts font-size.
-
- Countdown timer Font family - Choose the Countdown Font family.
-
- Countdown animation type - Choose the Countdown animation type you need.
After the installation you need to activate the plugin, then go to your pages, posts and just click on Countdown shortcode button and add Countdown timer for your pages/posts.
After the installation you need to activate the plugin, then check your widgets page(Appearance>Widgets) and then drag and drop "WordPress Countdown plugin" widget into your sidebar. After that set your Countdown timer options. That's all.